2025 年已经翻篇。 趁着春节前的空档,我想静下心来,认真写一篇年终总结——不为炫耀成绩,只为记录思考,也希…
macOS开发环境部署!FlyEnv:让全栈开发像呼吸一样自然
作为一个常年在 PHP、Node.js 和 Java 项目之间来回切换的全栈开发者,我曾无数次在深夜对着终端抓…
使用 WP-CLI 安全高效地批量更换 WordPress 域名
引言:为什么需要 WP-CLI? 为 WordPress 网站更换域名是一个常见的需求,无论是品牌升级、S…
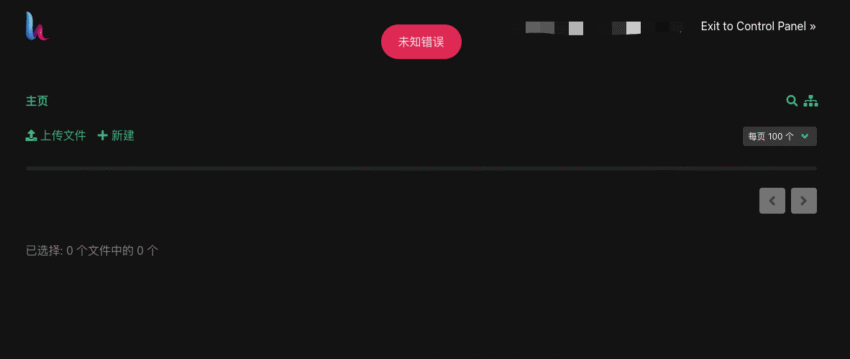
HestiaCP 文件管理器“未知错误”解决方法
访问文件管理页面,直接显示 未知错误 浏览器审查元素出现如下错误: 经过排查分析,是因为服务器的ssh服务没有…
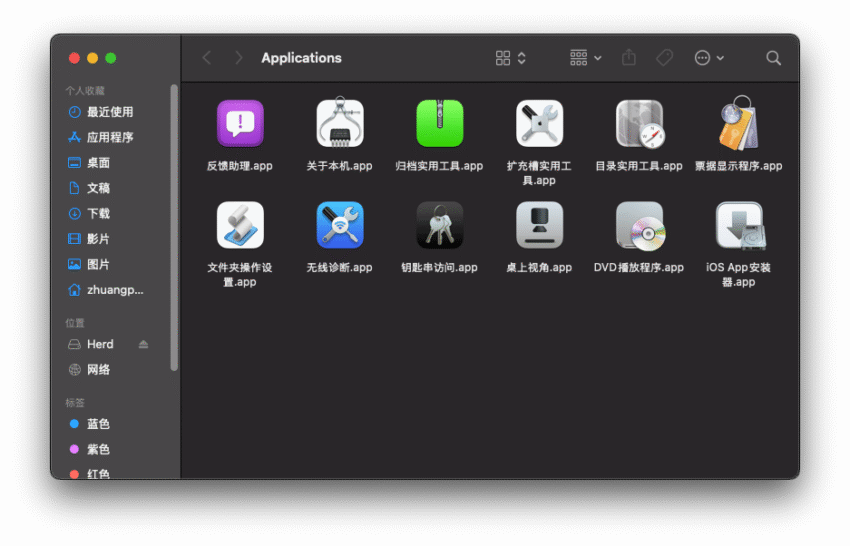
新版的 macOS 没有 钥匙串访问.app怎么办?
之前的macOS在 实用工具中 直接就有 钥匙串访问.app ,升级到新版的macOS后,就找不到,其实新版的…
SaaS创业记录:新产品不要用免费来吸引客户
2024年底的时候,我们上线了smallshop.pro 这个saas独立站产品,因为是新项目,所以我选择了免…
第9课:独立站修改网站头部和底部内容
使用SHOPAGG部署的网站是使用Wordpress开源程序,网站数据完全归您所有,可随时下载并转移,不依赖任…
第8课:独立站修改错了怎么恢复到之前的内容
在WordPress中编辑页面时,每次保存都会自动创建一个修订版本。如果不小心改错了内容,导致网站前台显示出现…
第7课:独立站新增产品分类,修改首页区块链接
一、登录shopagg.com后台 二、更新网站(可选) 三、查看并调整网站 四、新增产品分类 五、查看分类页…
第6课:独立站发布成组产品,外接产品和虚拟产品
成组产品、外接产品和虚拟产品在跨境独立站中都发挥着重要的作用。它们不仅丰富了商家的产品线,还提高了顾客的购物体…